Animasi Kipas
Membuat animasi benda berputar dalam flash dapat menggunakan animasi jenis animasi Motion. Dimana seperti kita ketahui ada beberapa jenis animasi dalam flash diantaranya frame by frame seperti yang sudah kita bahas, kemudian motion animasi yang kita bahas sekarang dan animasi shape yang akan kita bahas pada materi selanjutnya.
Mari kita segera mulai. seperti biasa siapkan dulu lembar kerjanya. pilih menu FIle kemudian pilih New.
Langkah 2 :
Buat kotak/persegi panjang dengan menggunakan rectangel tool
Buat kotak/persegi panjang dengan menggunakan rectangel tool
Kemudian dengan menggunakan sub section tool bentuk kotak tersebut dengan bantuan titik kecil disudut kotak (EDIT POINT) hingga menjadi bentuk segitiga. Setelah terbentuk segitiga, langkah selanjutnya adalah klik tombol Arrow tool (gambar dibawah saebelah kiri) untuk membentuk lengkungan pada kedua sisi segitiga tersebut, yaitu dengan cara mendekatkan panah mouse ke sisi garis yang akan dibuat melengkung sampai terdapat tanda lengkungan pada bagian bawah panah kursor mouse. jika sudah terdapat lengungan pada bagian bawah panah kursor mouse, drag garis tersebut untuk membuat mentuk lengkungan
Langkah 3 :
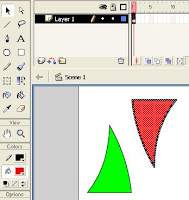
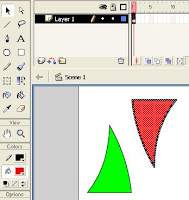
Jika sudah terbentuk gambar diwah ini. kemudian copy dan paste gambar tersebut dan gantilah warna salah satu gambar tersebut.
Langkah 4 :
Baliklah posisi salah satu gambar sebagai contoh saya akan membalik posisi gambar yang berwarna merah


Langkah 4 :
Baliklah posisi salah satu gambar sebagai contoh saya akan membalik posisi gambar yang berwarna merah


Langkah 5 :
Atur posisi gambar agar terbentuk gambar seperti dibawah ini
Langkah 6 :
Setelah gambar terbentuk seperti yang kita inginkan, langkah selanjutnya adalah mengatur animasinya seperti telah dibahas pada materi di atas, animasi yang akan kita gunakan adalah animasi Motion tween. KLik kanan pada frame 1 (Timeline) pilih Create Motion Tween.
Langkah 7 :
Insert Keyframe pada frame 15 dan pilih jenis putaran animasi pada window properties, untuk rotate jika CCW maka putaran akan berlawanan arah jarum jam. Jika CW maka putaran animasi searah jarum jam.











0 komentar:
Post a Comment